Create a Jeans Pocket Icon Using Adobe Illustrator
In this tutorial, we’ll work with basic elements for creating a series of icons. After studying this simple tutorial, you will learn many useful and necessary techniques, such as the creation of vector texture, working with the Scatter Brush, using the Graphic Style palette, creating scuffs and creases on the fabric, using the Gradient Mesh, and more. Believe me, it’s worth your attention.
Step 1
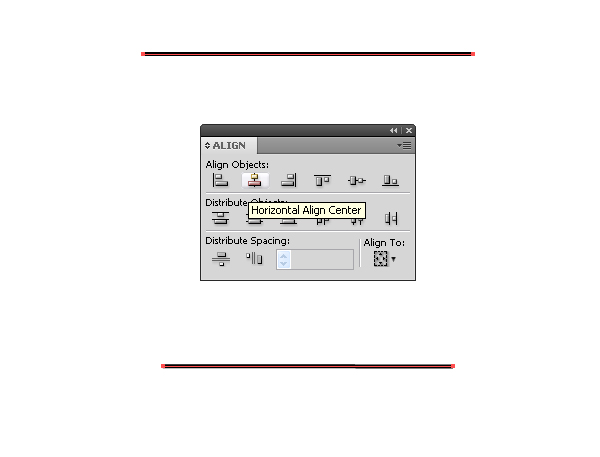
Start by creating a shape of a jeans back pocket. Take the Pen Tool (P) and create two horizontal straight lines at a certain distance from each other. The bottom line should be slightly shorter than the upper one. Select both lines and align them to the vertical, using the Align palette.
Step 2
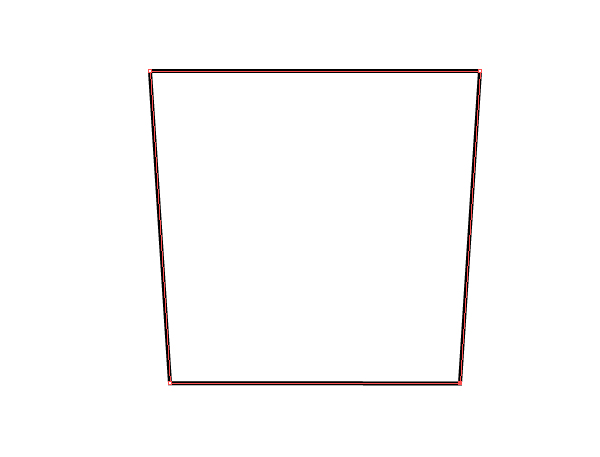
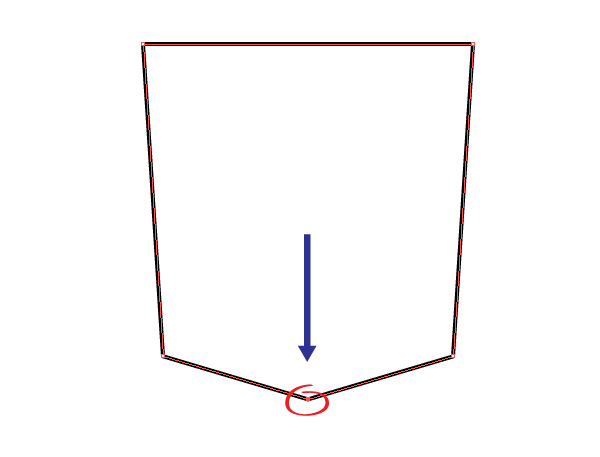
Keeping the lines selected, join their points with the Pen Tool (P).

Step 3
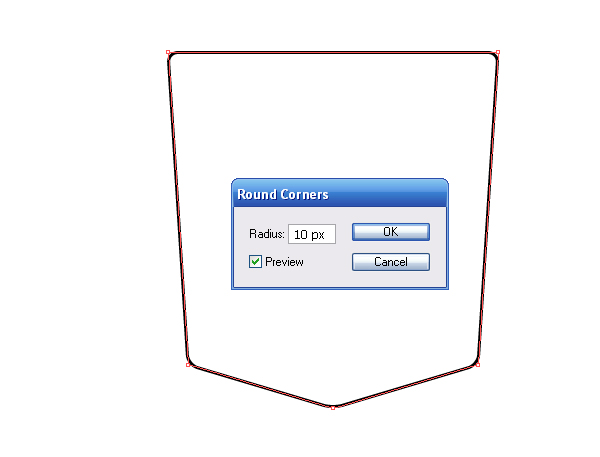
Now go to Effect > Stylize > Round Corners… and set the corner radius in the dialog box.
Step 4
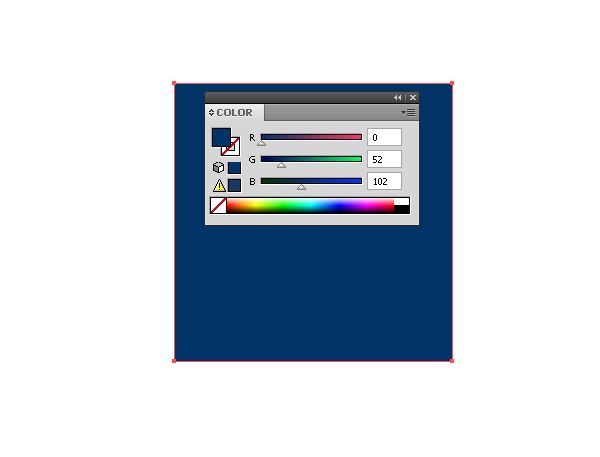
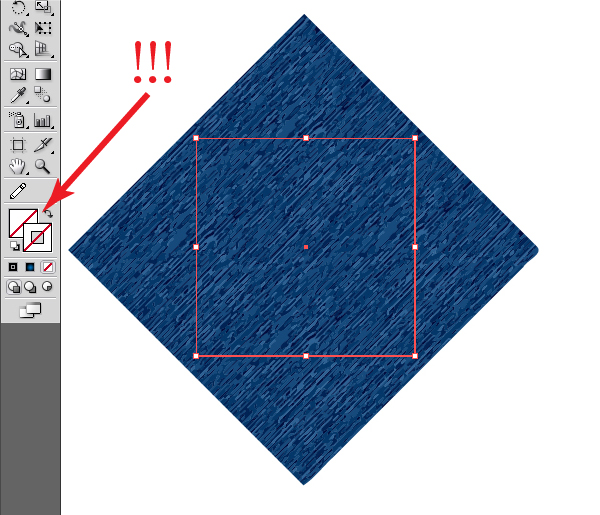
Now let’s create the denim texture. Take the Rectangle Tool (M) and create a rectangle filled with blue.

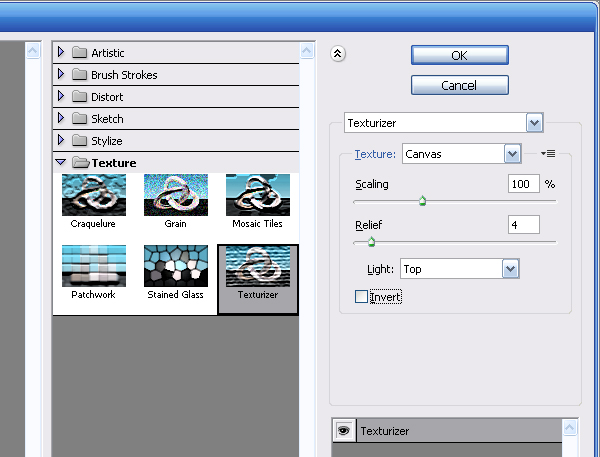
Step 5
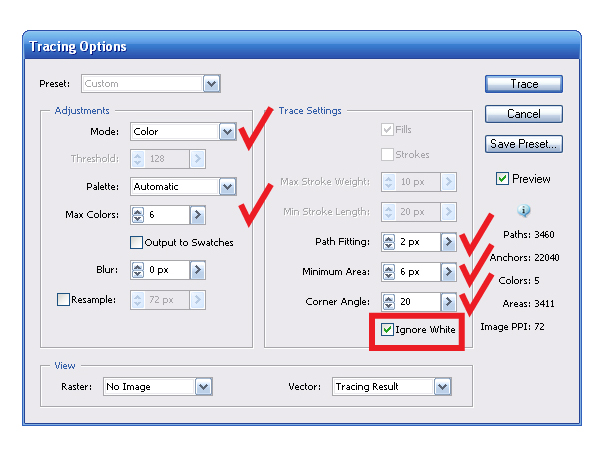
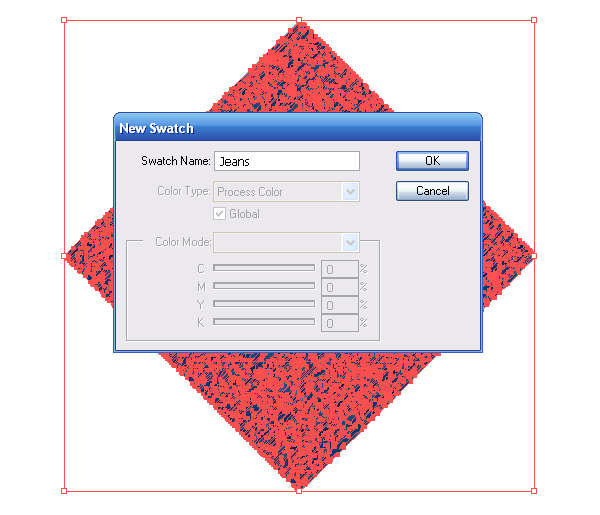
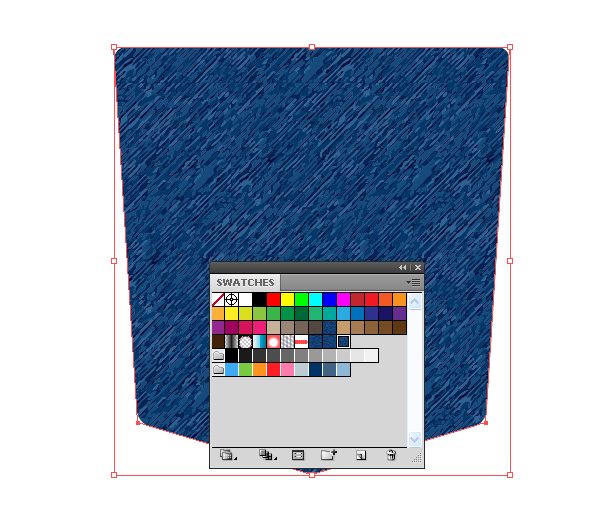
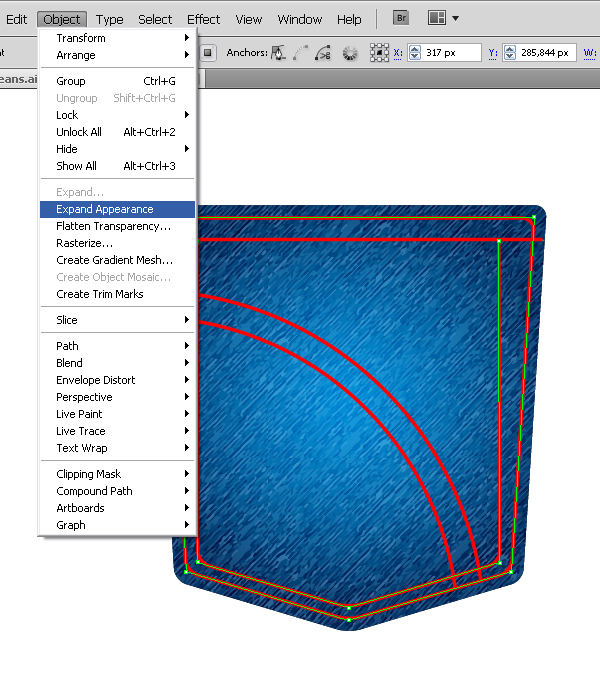
We have applied a raster effect to the rectangle. Now convert our texture into vector. Select the rectangle and go to Object > Expand Appearance, now to Object > Live Trace > Tracing Options… set the trace settings and click on the Trace button in the dialog box.

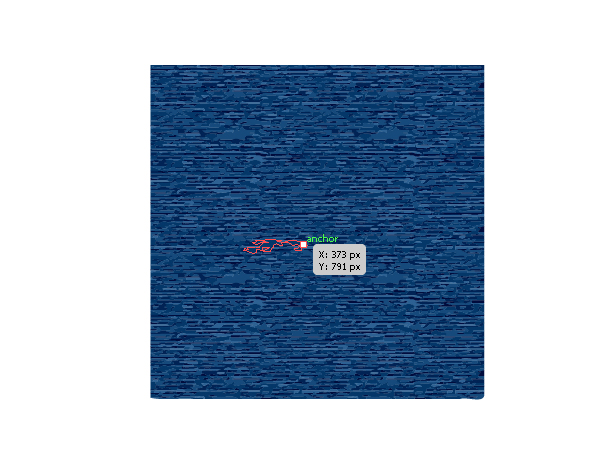
Step 6
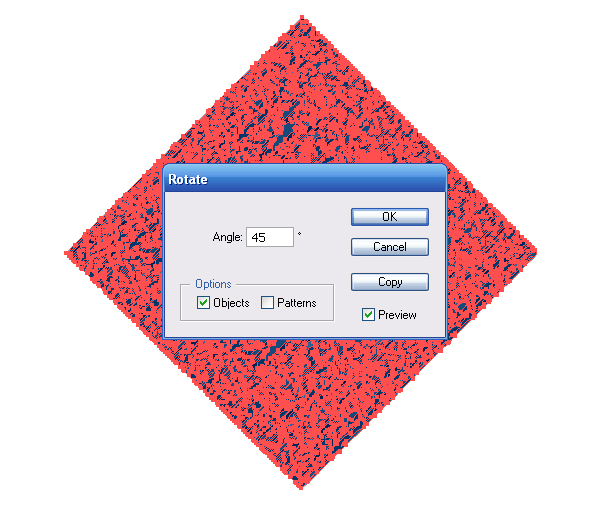
Rotate the texture at 45 degrees. Select the texture and go to Object > Transform > Rotate… and set the rotation angle in the dialog box.



Step 7
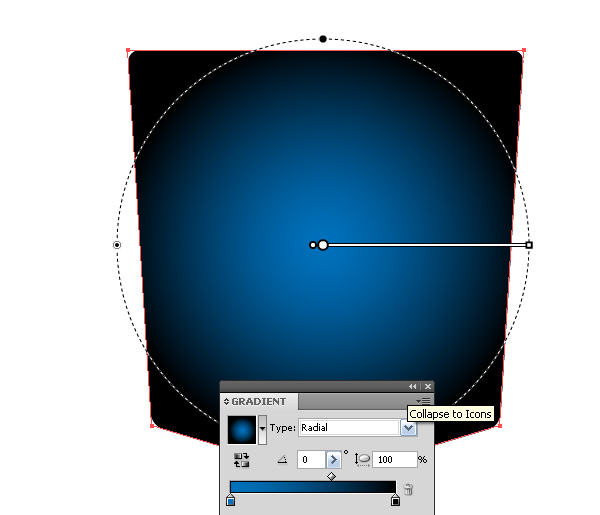
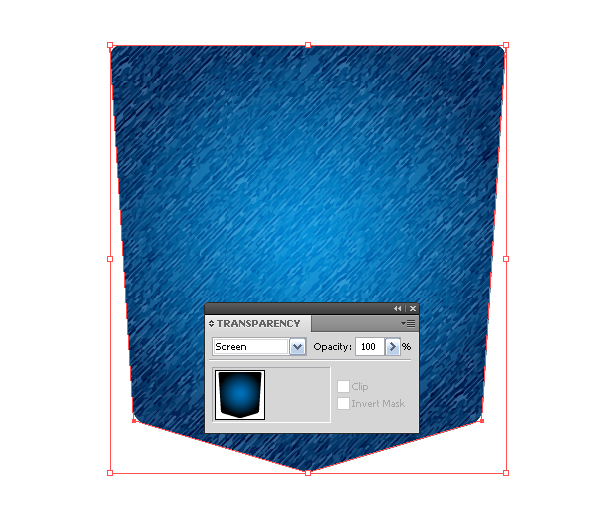
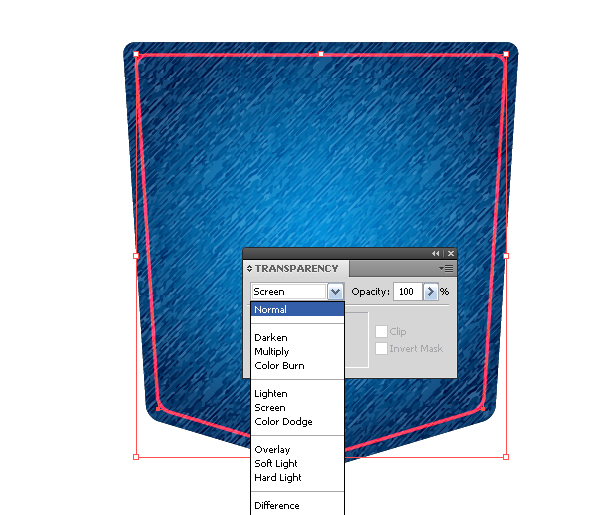
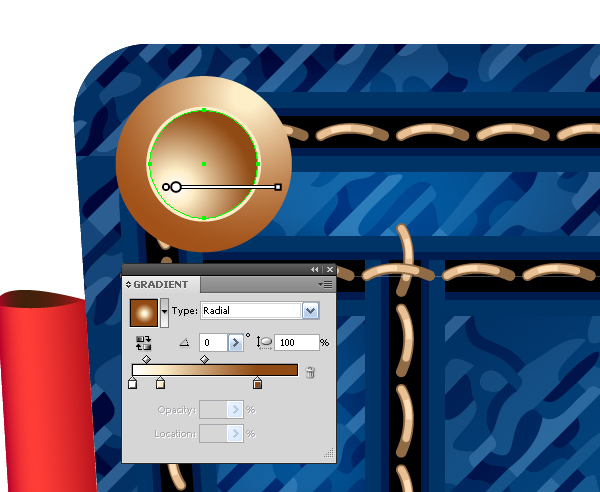
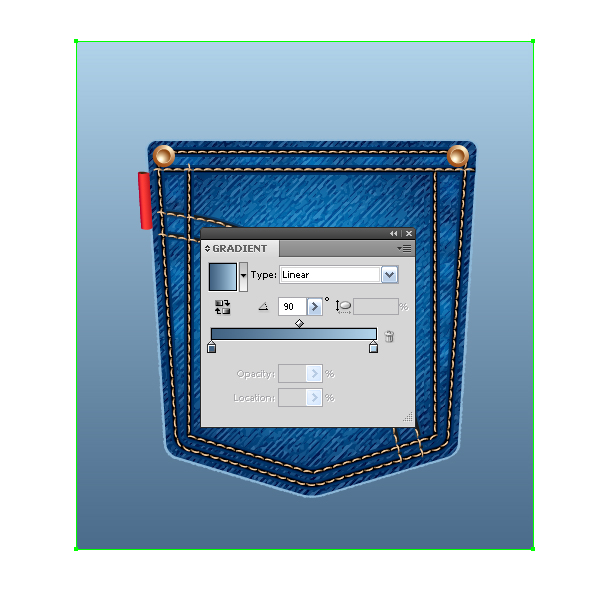
Copy and paste the shape of the pocket in front (Command + C, Command + F). Fill the pocket with radial a gradient that is colored from blue to black.

Step 8
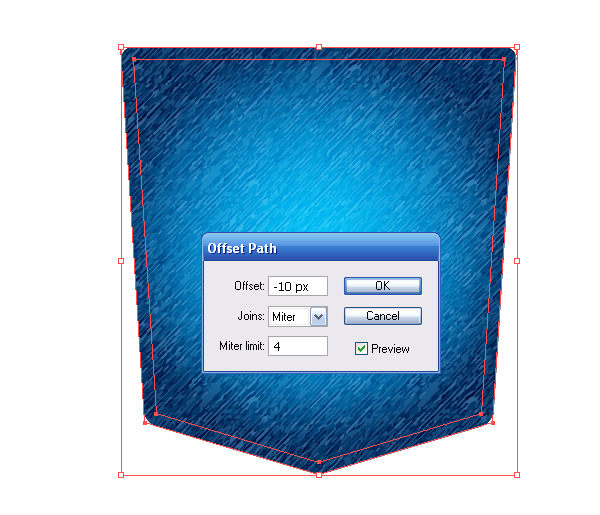
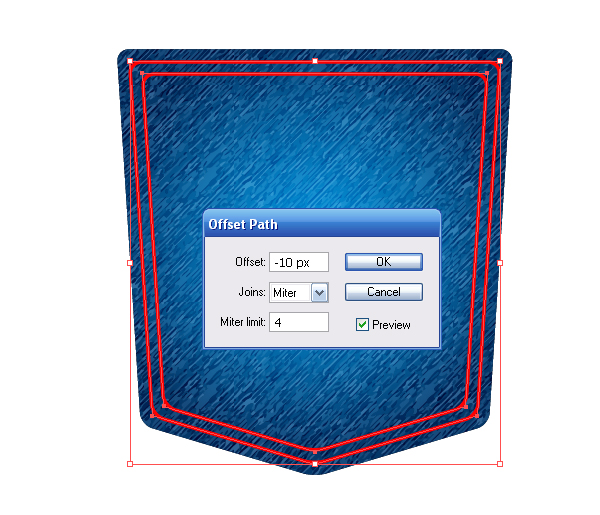
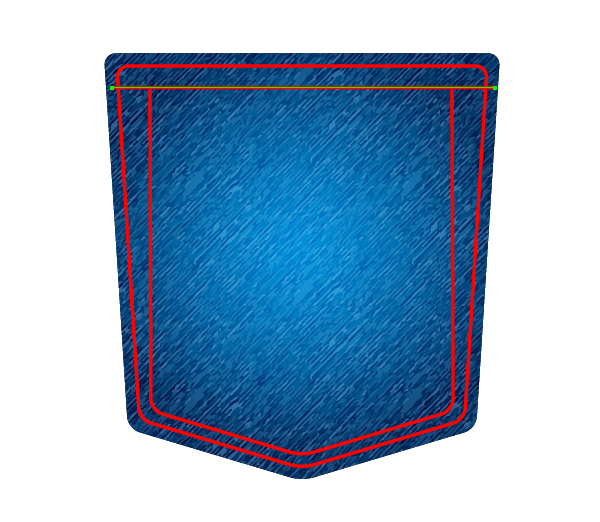
Select your pocket and go to Object > Path > Offset Path, and set -10px in the dialog box.


Step 9
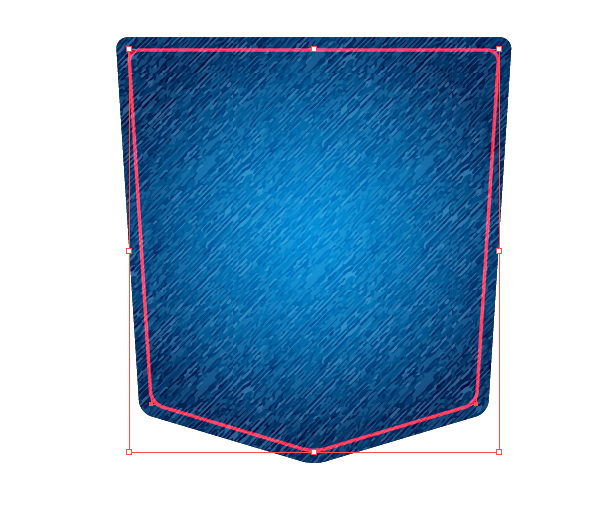
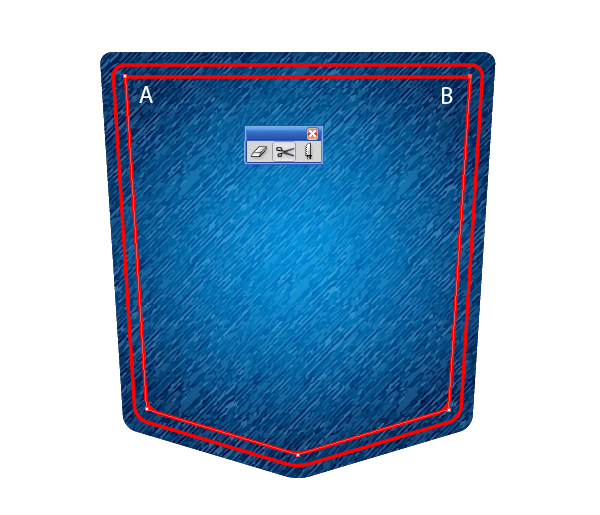
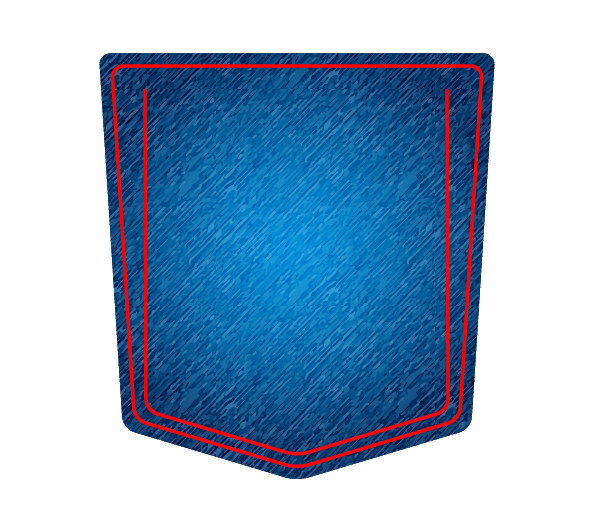
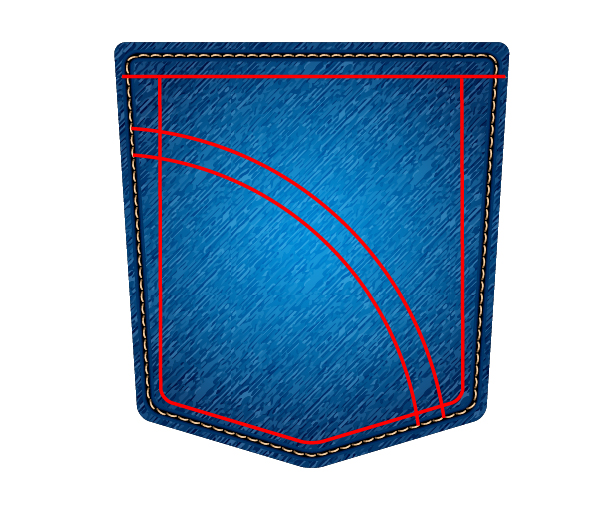
Create the shape of the second stitching, Object > Path > Offset Path, and set -10px in the dialog box.




Step 10
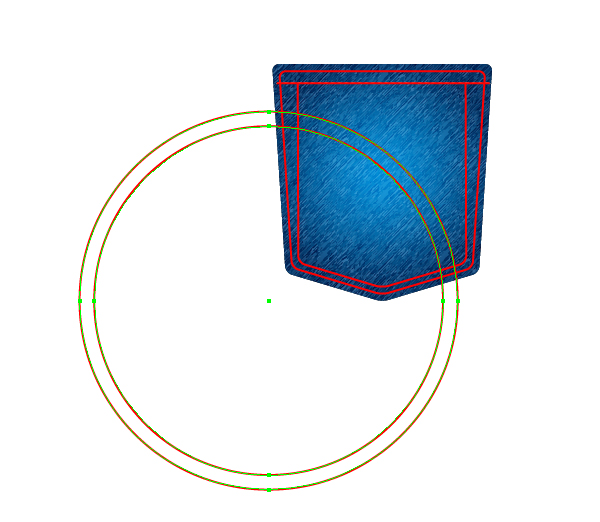
Take the Ellipse Tool (L) and create two circles, as shown in the figure below.


Step 11
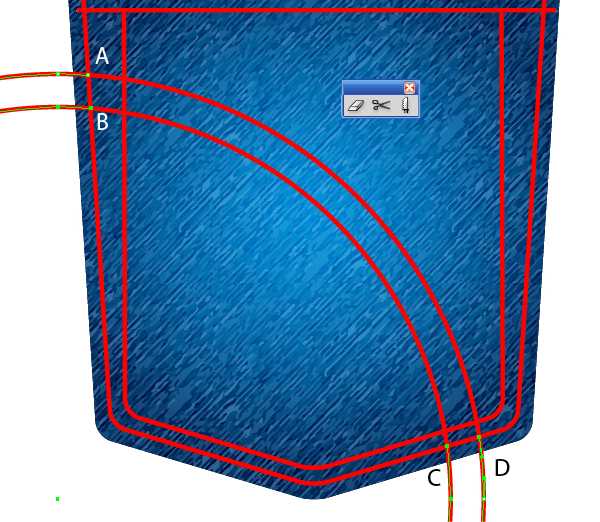
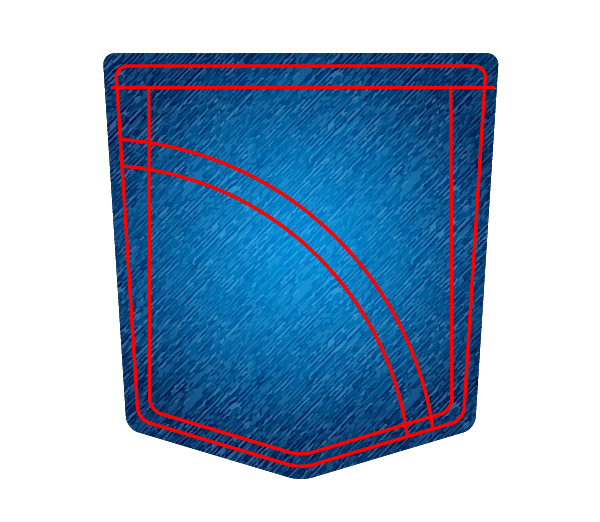
Continue working with the pocket stitching. Select two stitches with rounded corners, and go to Object > Expand Appearance.
Step 12
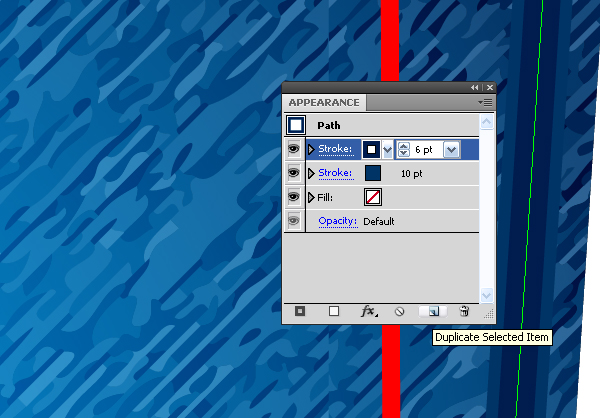
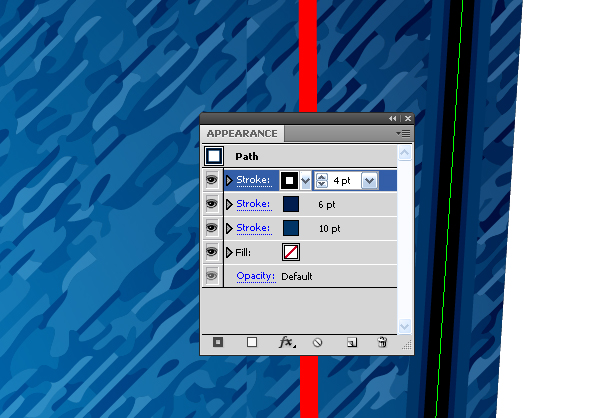
Select the Stroke Panel in the Appearance palette, duplicate the stitching and change the stroke color to a darker blue color and set the stroke width equal to 6pt.

Step 13
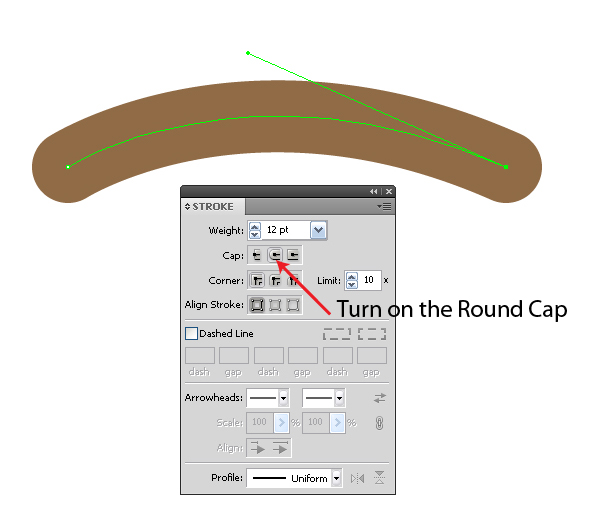
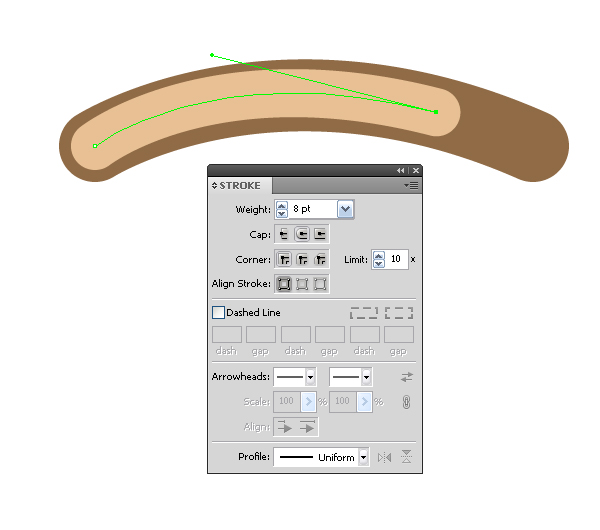
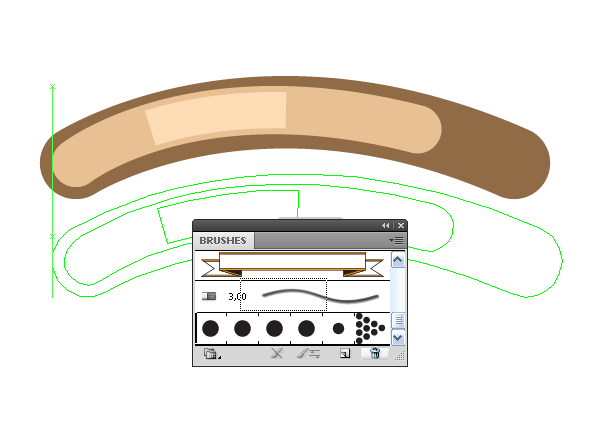
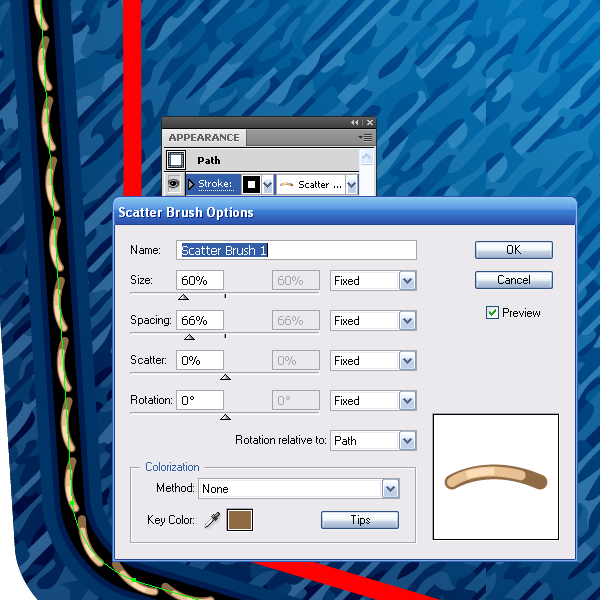
Now we need to create threads for the stitching. The Scatter Brush will work well for this step. Now create a brush element. Take the Pen Tool (P) and create an arc with a light brown, 12pt thick stroke. Turn on the Round Cap in the Stroke palette.


Step 14
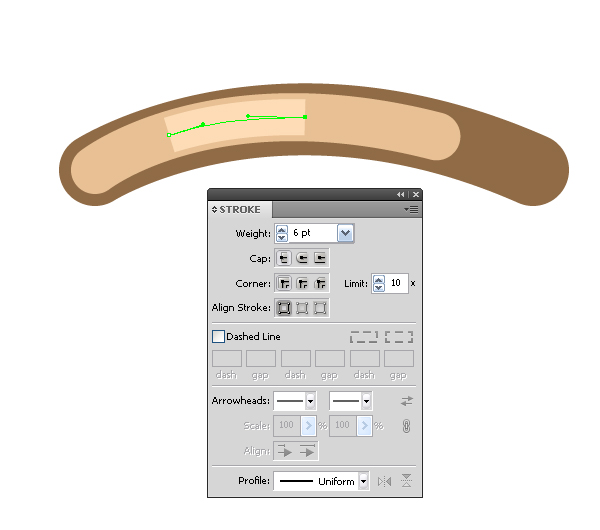
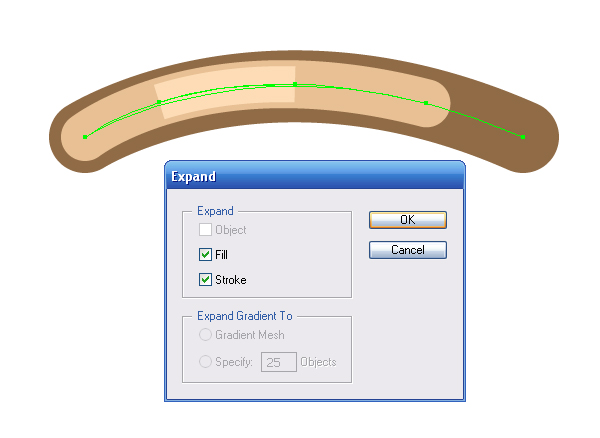
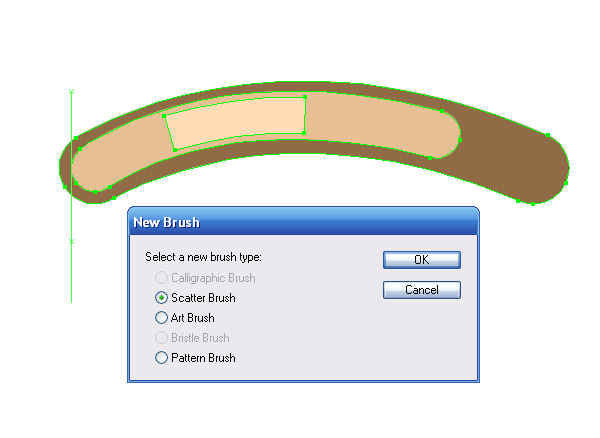
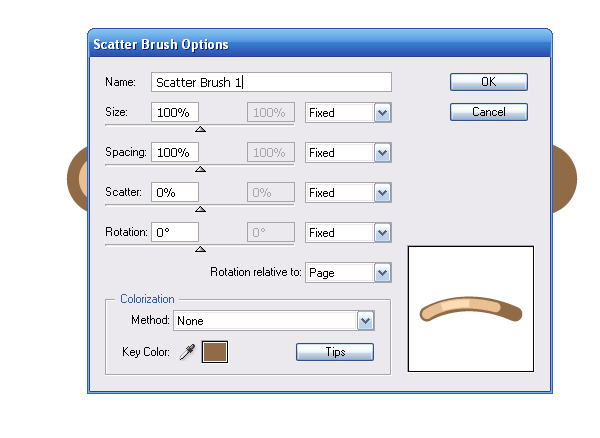
Select the stitch thread and go to Object > Expand.




Step 15
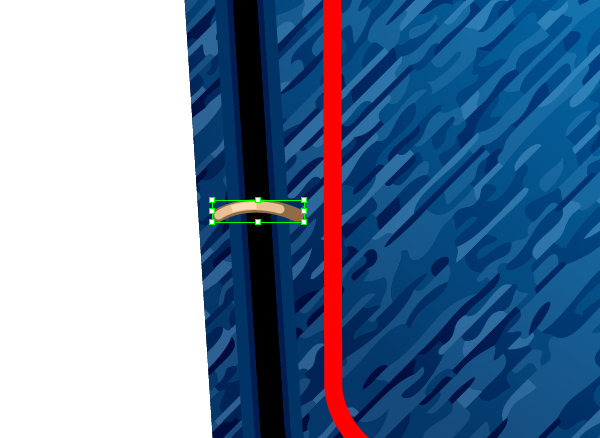
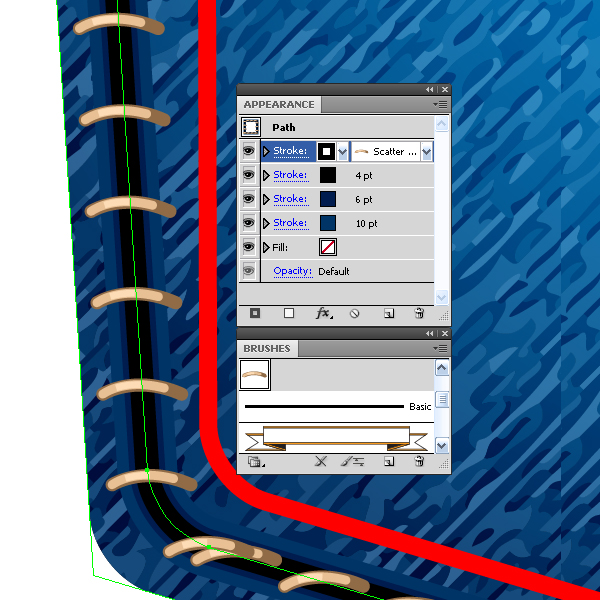
Select the outer pocket stitching, creating a new stroke in the Appearance palette and apply the created brush to it.


Step 16
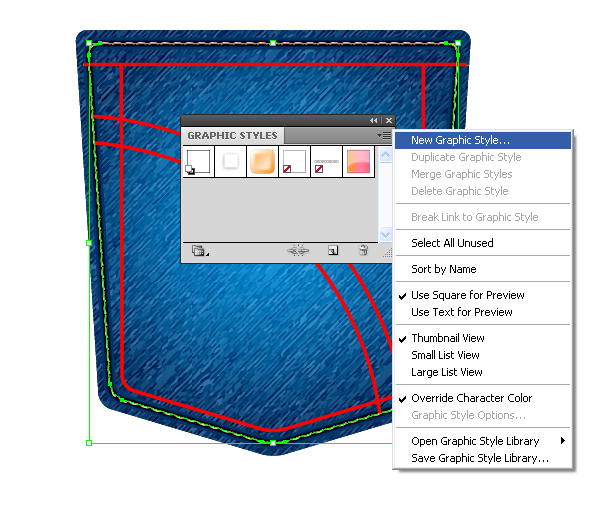
To speed up the work on the rest of the pocket stitching, create a new Graphic Style. Select the outer stitching of the pocket, open the Graphic Style palette and save the new style.

Step 17
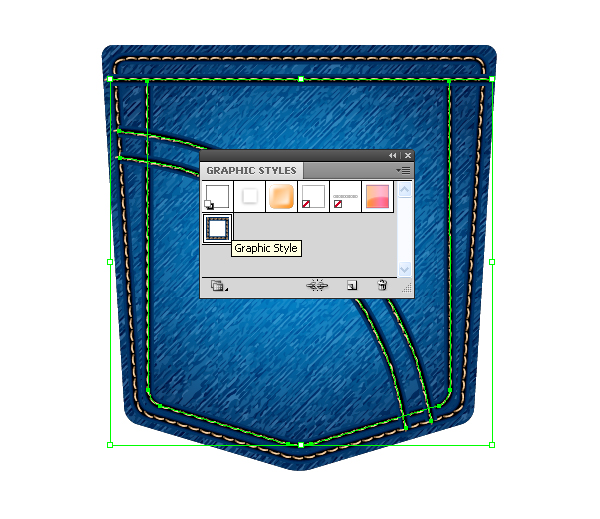
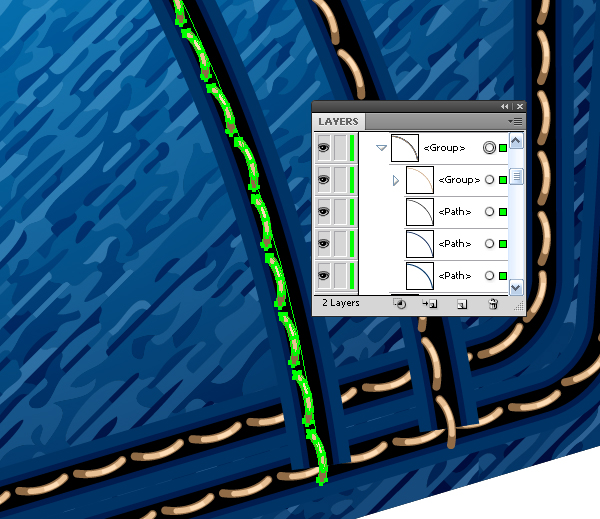
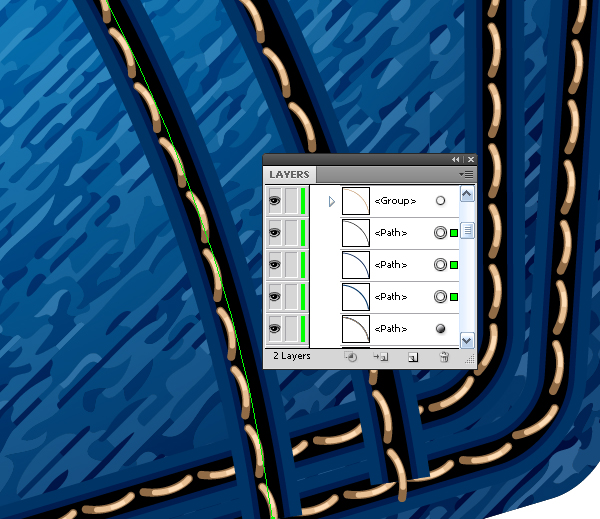
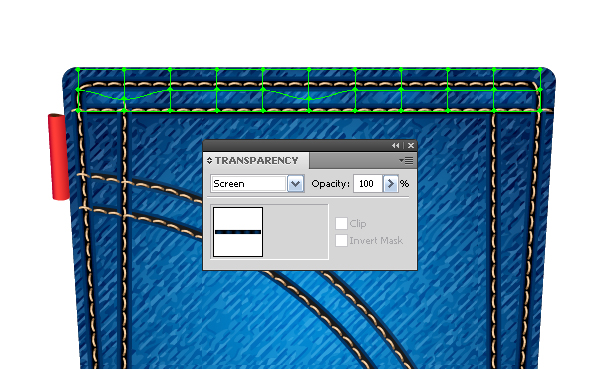
At the intersections of the stitching, we have the wrong overlapping of elements on each other.




Step 18
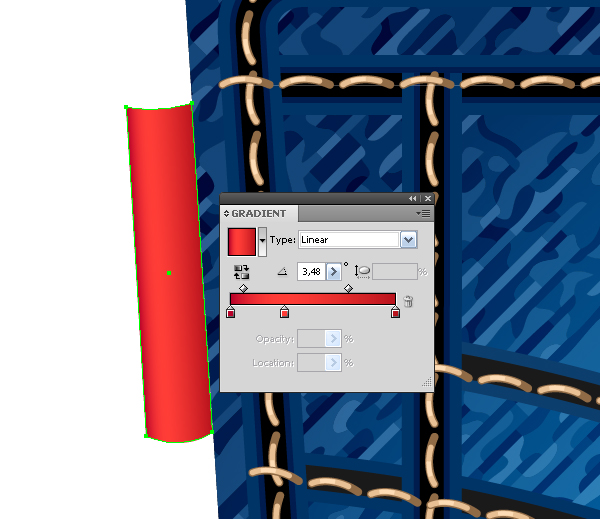
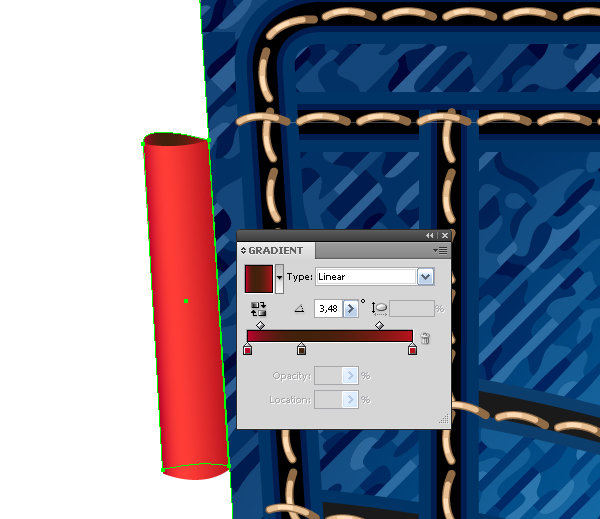
Create a label on the pocket. Take the Pen Tool (P) and create the shape shown in the figure below. Fill the shape with a linear gradient consisting of shades of red.

Step 19
Now create scuffs between the stitching of the pocket. Take the Rectangle Tool (M) and create a rectangle filled with black. The rectangle should be placed under the stitching of the pocket in the Layers palette.



Step 20
Using this technique, create scuffs between the vertical stitches of the pocket.
Step 21
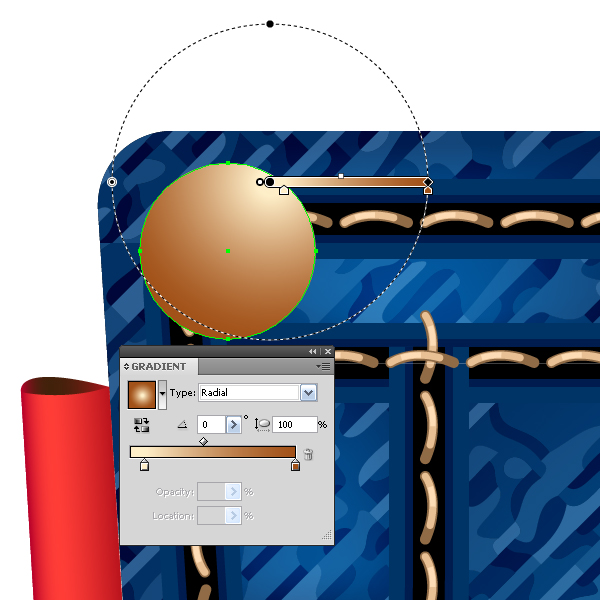
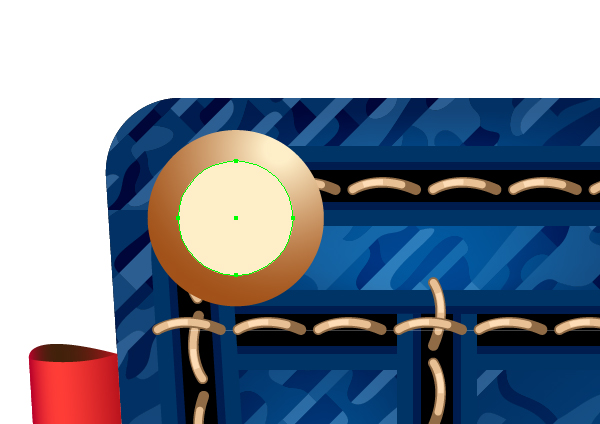
Now proceed to the rivets. Take the Ellipse Tool (L) and create a circle. Fill it with a radial gradient that goes from light yellow to brown.



Step 22
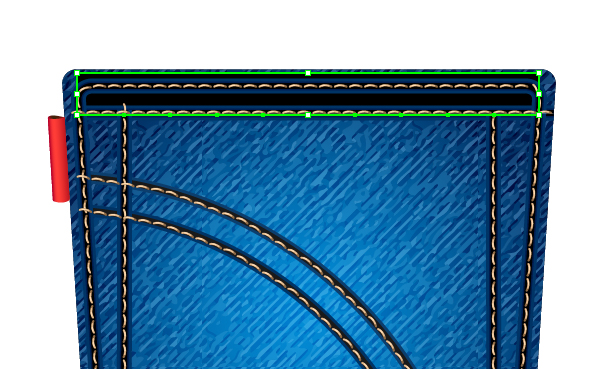
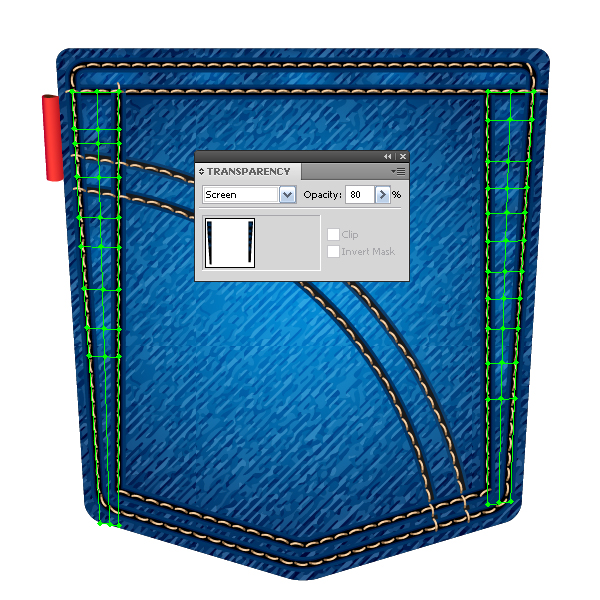
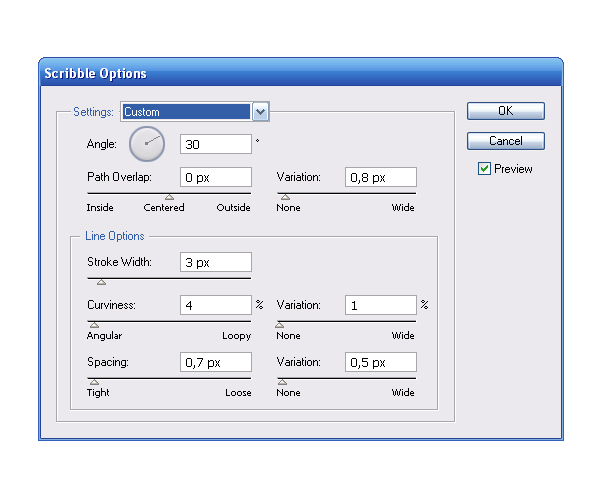
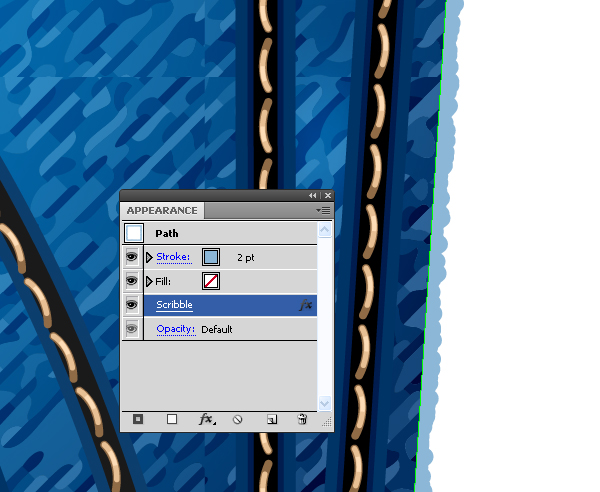
Create the fringe on the edges of the pocket. Copy the shape of the pocket and paste it back (Command + C, Command + B). Turn off the fill of this object and set the blue stroke to 2pt in width. Keep the object selected, go to Effect > Stylize > Scribble… and set the parameters indicated in the figure below.

Step 23
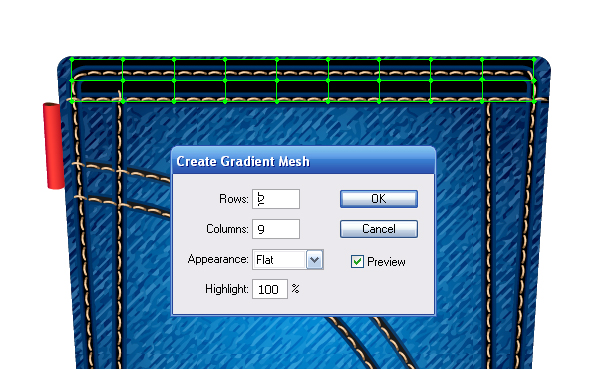
Create a background before creating the pocket’s shadow. Take the Rectangle Tool (M) and create a rectangle with a vertical linear gradient, then fill from blue to a light blue color.
Step 24
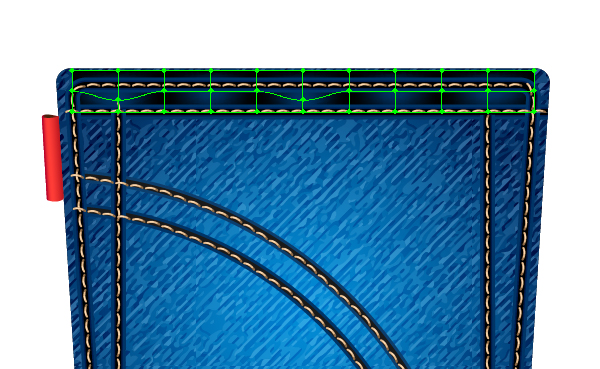
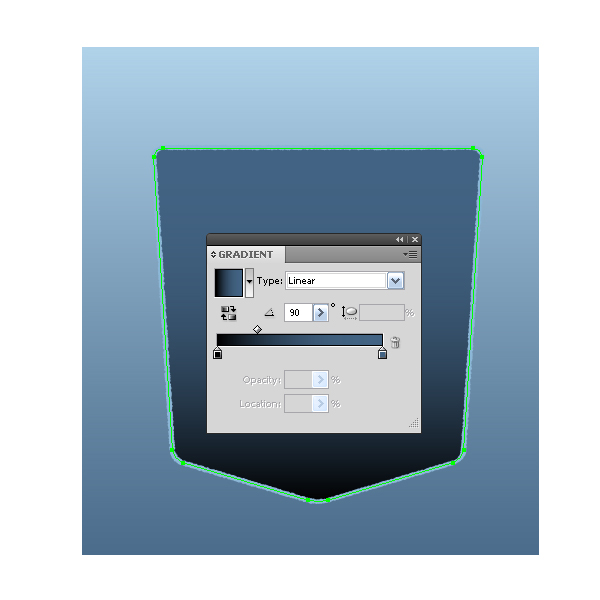
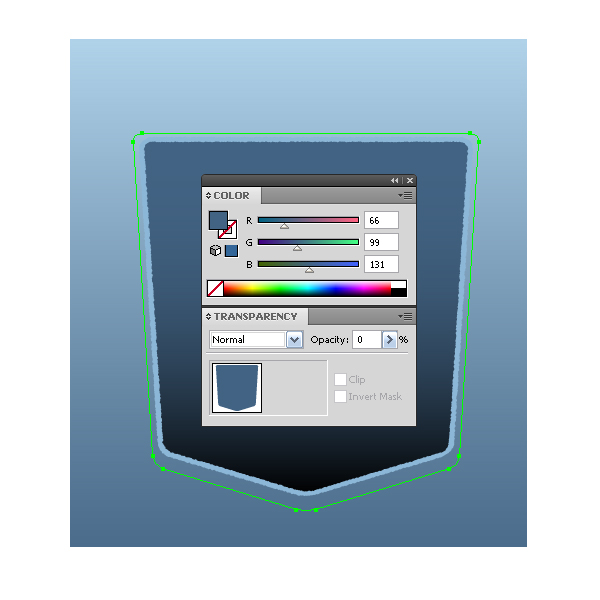
Now create a shadow from the pocket. Copy the shape of the pocket and paste it back (Command + C, Command + B). Fill it with a vertical linear gradient, that goes from black to blue (for better visibility on the figure below, I turned off the visibility of all elements of the pocket, except for the fringe).

Step 25
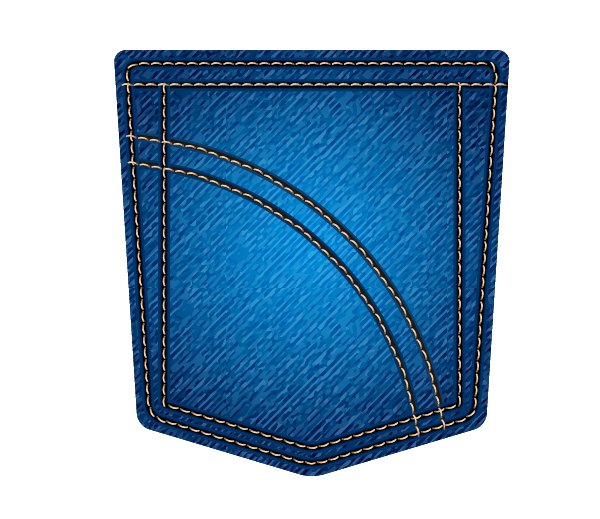
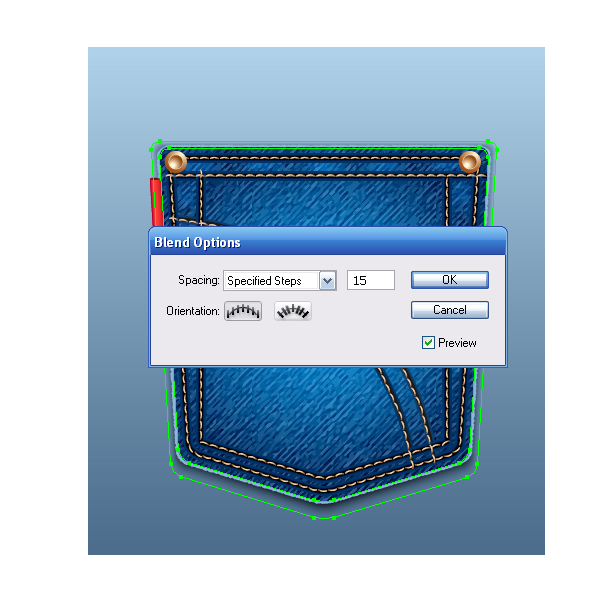
Select both shapes and go to Object > Blend > Make. The pocket is ready!
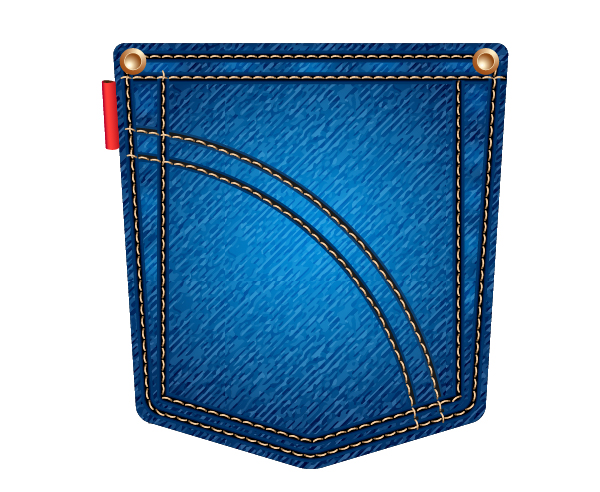
Conclusion
We have created the basic element for creating a series of icons. Now you can put different objects in the pocket for each item of the series. I put a few bills in this one.
Reference: http://vector.tutsplus.com/tutorials/effects/create-a-jeans-pocket-icon-using-adobe-illustrator/


.jpg)








0 comments: